Implementing Grids: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
|||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 1: | Строка 1: | ||
{{Scripting Tutorials | {{Scripting Tutorials | ||
|Description=Создание викторины в App Inventor. | |Description=Создание викторины в App Inventor. | ||
: Нам понадобятся: кнопка, флажки, изображения, надписи и горизонтальное расположение. | : Нам понадобятся: кнопка, флажки, изображения, надписи и горизонтальное расположение. | ||
:https://gallery.appinventor.mit.edu/?galleryid=ea6dd983-2353-4112-9d55-df2c17666439 | :https://gallery.appinventor.mit.edu/?galleryid=ea6dd983-2353-4112-9d55-df2c17666439 | ||
| Строка 10: | Строка 9: | ||
|Environment=App Inventor | |Environment=App Inventor | ||
}} | }} | ||
== Интерфейс == | == Интерфейс == | ||
[[Файл:Cfif.png|150px]] | # Первый экран для пользователя-начальный <br crear=all />[[Файл:Cfif.png|150px]] <br crear=all /> | ||
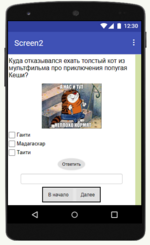
# Второй экран-первый вопрос(Возможно вернуться в начало или перейти к следующему вопросу) <br crear=all /> | |||
[[Файл:Экран2.png|150px]] | [[Файл:Экран2.png|150px]] <br crear=all /> | ||
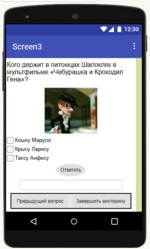
# Третий экран-второй вопрос(Возможно вернуться к первому вопросу или завершить викторину)<br crear=all /> | |||
[[Файл:Экран3.png|150px]] | [[Файл:Экран3.png|150px]] <br crear=all /> | ||
== Блоки == | == Блоки == | ||
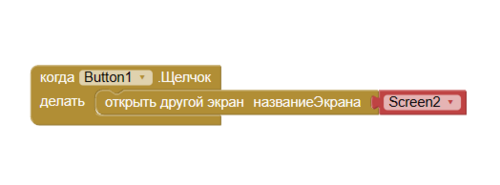
# На первом скрине мы делаем рабочую кнопку "Начать" <br crear=all />[[Файл:1.png|500px]] <br crear=all /> | |||
[[Файл:1.png|500px]] | |||
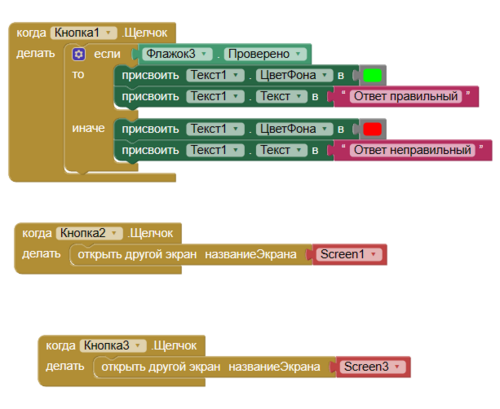
На втором и третьем добавляем вывод верного ответа и переход между скринами | На втором и третьем добавляем вывод верного ответа и переход между скринами | ||
[[Файл:2.png|500px]] | <br crear=all />[[Файл:2.png|500px]] | ||
[[Файл:5.png|500px]] | <br crear=all /> [[Файл:5.png|500px]] | ||
== Результат == | == Результат == | ||
; https://gallery.appinventor.mit.edu/?galleryid=ea6dd983-2353-4112-9d55-df2c17666439 | ; https://gallery.appinventor.mit.edu/?galleryid=ea6dd983-2353-4112-9d55-df2c17666439 | ||
Текущая версия на 20:17, 16 февраля 2024
| Описание | Создание викторины в App Inventor.
|
|---|---|
| Область знаний | Информатика |
| Область использования (ISTE) | Computational Thinker, Цифровой Трансформатор |
| Возрастная категория | 5
|
| Поясняющее видео | |
| Близкие рецепту понятия | User interface |
| Среды и средства для приготовления рецепта: | App Inventor |
Интерфейс
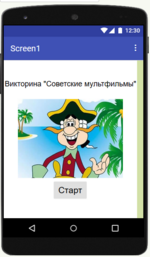
- Первый экран для пользователя-начальный

- Второй экран-первый вопрос(Возможно вернуться в начало или перейти к следующему вопросу)
- Третий экран-второй вопрос(Возможно вернуться к первому вопросу или завершить викторину)
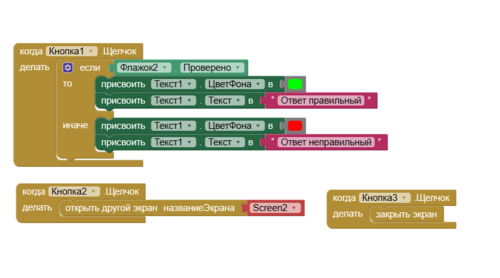
Блоки
На втором и третьем добавляем вывод верного ответа и переход между скринами
Результат