Как сделать определитель животных: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 8: | Строка 8: | ||
|Environment=App Inventor | |Environment=App Inventor | ||
}} | }} | ||
== Процесс == | |||
# Табличное расположение - '''TableArrangement''' - таблица - 2 строки / 4 столбца | |||
# Изображения животных -> Media -> Upload File | |||
# Кнопки без надписей, но с изображениями 80 на 80 px | |||
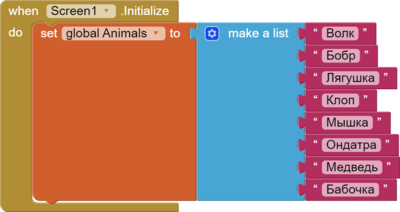
# Переменная Animals - список значений | |||
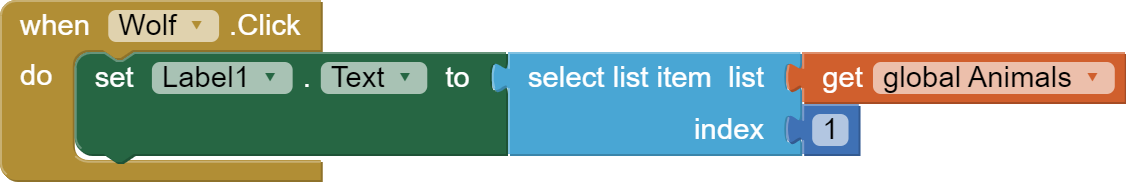
# При нажатии на кнопку в TextLabel присваивается нужный текст | |||
[[Файл:Animals list.png|400px]] | |||
: Добавляем названия животных в список (можем добавлять описания) | |||
[[Файл:Wolf click.png]] | |||
: По нажатию на кнопку выводим название объекта | |||
== Результат == | |||
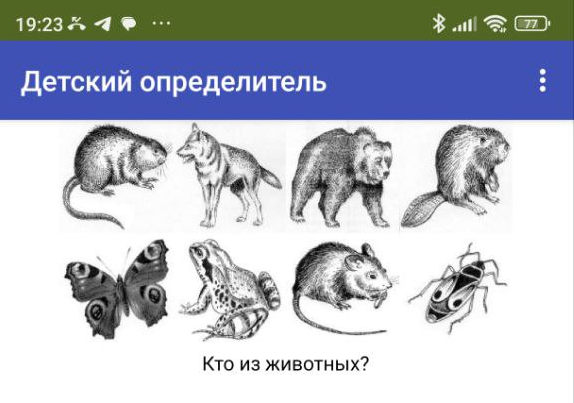
[[Файл:Child determ.png]] | [[Файл:Child determ.png]] | ||
; Мы умеем: | |||
# Работать с графическим интерфейсом | |||
# Использовать списки | |||
Версия 20:04, 10 декабря 2023
| Описание | Создать определитель животных (или растений) в App Inventor.
|
|---|---|
| Область знаний | Биология, Информатика |
| Область использования (ISTE) | Computational Thinker, Цифровой Трансформатор |
| Возрастная категория | 9
|
| Поясняющее видео | |
| Близкие рецепту понятия | |
| Среды и средства для приготовления рецепта: | App Inventor |
Процесс
- Табличное расположение - TableArrangement - таблица - 2 строки / 4 столбца
- Изображения животных -> Media -> Upload File
- Кнопки без надписей, но с изображениями 80 на 80 px
- Переменная Animals - список значений
- При нажатии на кнопку в TextLabel присваивается нужный текст
- Добавляем названия животных в список (можем добавлять описания)
- По нажатию на кнопку выводим название объекта
Результат
- Мы умеем
- Работать с графическим интерфейсом
- Использовать списки