Как представить вики статью в App Inventor: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 17: | Строка 17: | ||
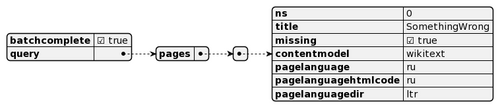
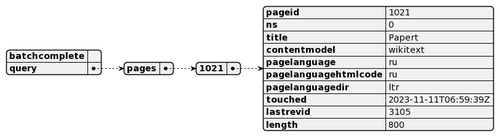
== Представляем результаты в виде диаграммы == | == Представляем результаты в виде диаграммы == | ||
; Используем [[PlantUML]] | ; Используем [[PlantUML]] | ||
{| | |||
| [[Файл:Something Wr.png|500px]] | [[Файл:Something R Papert.png|500px]] | |||
|} | |||
== App Inventor == | == App Inventor == | ||
* https://gallery.appinventor.mit.edu/?galleryid=861e0a5f-b7f8-418e-b2d4-fed2b73b6b57 | * https://gallery.appinventor.mit.edu/?galleryid=861e0a5f-b7f8-418e-b2d4-fed2b73b6b57 | ||
Версия 21:20, 17 ноября 2023
| Описание | У нас есть имя статьи в вики и мы хотим в App Inventor об этой статье рассказать |
|---|---|
| Область знаний | NetSci, Информатика, Мобильное обучение |
| Область использования (ISTE) | |
| Возрастная категория | 12
|
| Поясняющее видео | |
| Близкие рецепту понятия | API, JSON |
| Среды и средства для приготовления рецепта: | App Inventor, TinyDB, PlantUML, Песочница MediaWiki API |
Подбор необходимых параметров для запроса
- Пример - Используем Песочница MediaWiki API
- Выбираем query параметры
Представляем результаты в виде диаграммы
- Используем PlantUML
 | | 
|