PlantUML: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| (не показано 26 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
https:// | {{DigitalTool | ||
|Description=PlantUML позволяет генерировать диаграммы (по большей части в нотации UML) в виде текста, описывающего элементы и связи между ними. | |||
=== | |Affordances=Может быть использован в веб-версии, как отдельно установленный редактор, как расширение внутри MediaWiki | ||
* библиотека примеров https://plantuml.com/ru-dark/sequence-diagram | |||
* PlantUML может показывать не только UML диаграммы | |||
** https://plantuml.com/json JSON данные - связка с анализом вики статей | |||
** https://plantuml.com/creole - Creole - wiki разметка | |||
** https://plantuml.com/mindmap-diagram | |||
|Difficult=Необходимо знание синтаксиса языка | |||
* Не все возможности доступны на вики площадке | |||
|Область применения=образование | |||
|Clarifying_video=https://www.youtube.com/watch?v=di6q2V8YS1A | |||
|Website=https://plantuml.com/ | |||
|End users=Учащиеся, Преподаватели, Разработчики | |||
|Tool is made for=диаграммы | |||
|launch year=2009 | |||
|distant_collab=Нет | |||
|Language_Ru_Eng=English | |||
|AI=Нет | |||
}} | |||
; Другие инструменты для построения диаграмм | |||
{{#ask: [[Category:DigitalTool]] [[Tool is made for::диаграммы]] }} | |||
}} | ; Рецепты, в которых использован PlantUML | ||
: {{#ask: [[Категория:Scripting Tutorials]] [[Environment::PlantUML]]| format=ol }} | |||
---- | ---- | ||
* https://en.wikipedia.org/wiki/PlantUML - подробное описание возможностей | |||
; Сервер для создания диаграмм | |||
: https://www.plantuml.com/plantuml - с возможностью сохранения диаграмм в формате png или svg | |||
== Пример в вики == | |||
== | |||
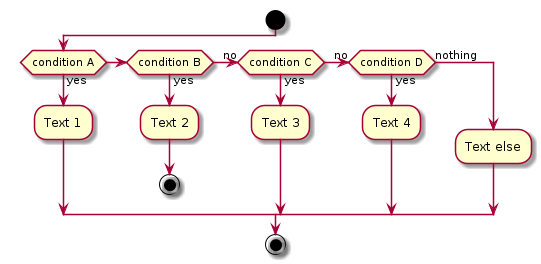
<uml> | <uml> | ||
@startuml | @startuml | ||
start | |||
if (condition A) then (yes) | |||
:Text 1; | |||
elseif (condition B) then (yes) | |||
:Text 2; | |||
stop | |||
(no) elseif (condition C) then (yes) | |||
:Text 3; | |||
(no) elseif (condition D) then (yes) | |||
:Text 4; | |||
else (nothing) | |||
:Text else; | |||
endif | |||
stop | |||
@enduml | @enduml | ||
</uml> | </uml> | ||
* [[Как использовать песочницу MediaWiki API]] | |||
[[ | ** [[Как представить JSON из API в виде диаграммы PlantUML]] | ||
Текущая версия на 14:54, 12 ноября 2023
| Краткое описание инструмента | PlantUML позволяет генерировать диаграммы (по большей части в нотации UML) в виде текста, описывающего элементы и связи между ними. |
|---|---|
| Возможности | Может быть использован в веб-версии, как отдельно установленный редактор, как расширение внутри MediaWiki
|
| Трудности использования | Необходимо знание синтаксиса языка
|
| Область знаний | |
| Область применения | образование |
| Поясняющее видео | https://www.youtube.com/watch?v=di6q2V8YS1A |
| Веб-сайт | https://plantuml.com/ |
| Пользователи | Учащиеся, Преподаватели, Разработчики |
| Используется для создания (проведения) | диаграммы |
| Разработчик | |
| Сообщество вокруг средства | |
| Лицензия | |
| Год первого релиза | 2009 |
| Совместное сетевое использование | Нет |
| Какой язык основной | English |
| Есть ли поддержка Искусственным Интеллектом | Нет |
- Другие инструменты для построения диаграмм
Archimate, Compendium LD, Draw.io, FreeMind, Graphviz, Maps for MediaWiki, Mermaid, Miro, MscGen, PlantUML, RAWGraphs, TheBrain, VUE, WebGrid, Инструменты мотивации профессионального развития педагогических кадров
- Рецепты, в которых использован PlantUML
- https://en.wikipedia.org/wiki/PlantUML - подробное описание возможностей
- Сервер для создания диаграмм
- https://www.plantuml.com/plantuml - с возможностью сохранения диаграмм в формате png или svg
Пример в вики