Как представить JSON из API в виде диаграммы PlantUML: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 4: | Строка 4: | ||
|FieldActivity=Computational Thinker | |FieldActivity=Computational Thinker | ||
|Возрастная категория=14 | |Возрастная категория=14 | ||
|similar_concepts= | |similar_concepts=API, JSON | ||
|Environment= | |Environment=PlantUML | ||
}} | }} | ||
; Все API рецепты: | ; Все API рецепты: | ||
Версия 08:17, 8 ноября 2023
| Описание | Мы получаем наборы данных из внешнего API и прежде чем что-то с ними делать хотим посмотреть на их структуру. Для этого использует редактор PlantUML - https://plantuml.com/json |
|---|---|
| Область знаний | NetSci, Информатика |
| Область использования (ISTE) | Computational Thinker |
| Возрастная категория | 14
|
| Поясняющее видео | |
| Близкие рецепту понятия | API, JSON |
| Среды и средства для приготовления рецепта: | PlantUML |
- Все API рецепты
PlantUML позволяет представлять в форме диаграмм структуры разного рода. В частности он может взять и показать структуру JSON файла. В некоторых случаях это удобно.
Например,
- https://api.scratch.mit.edu/users/mres
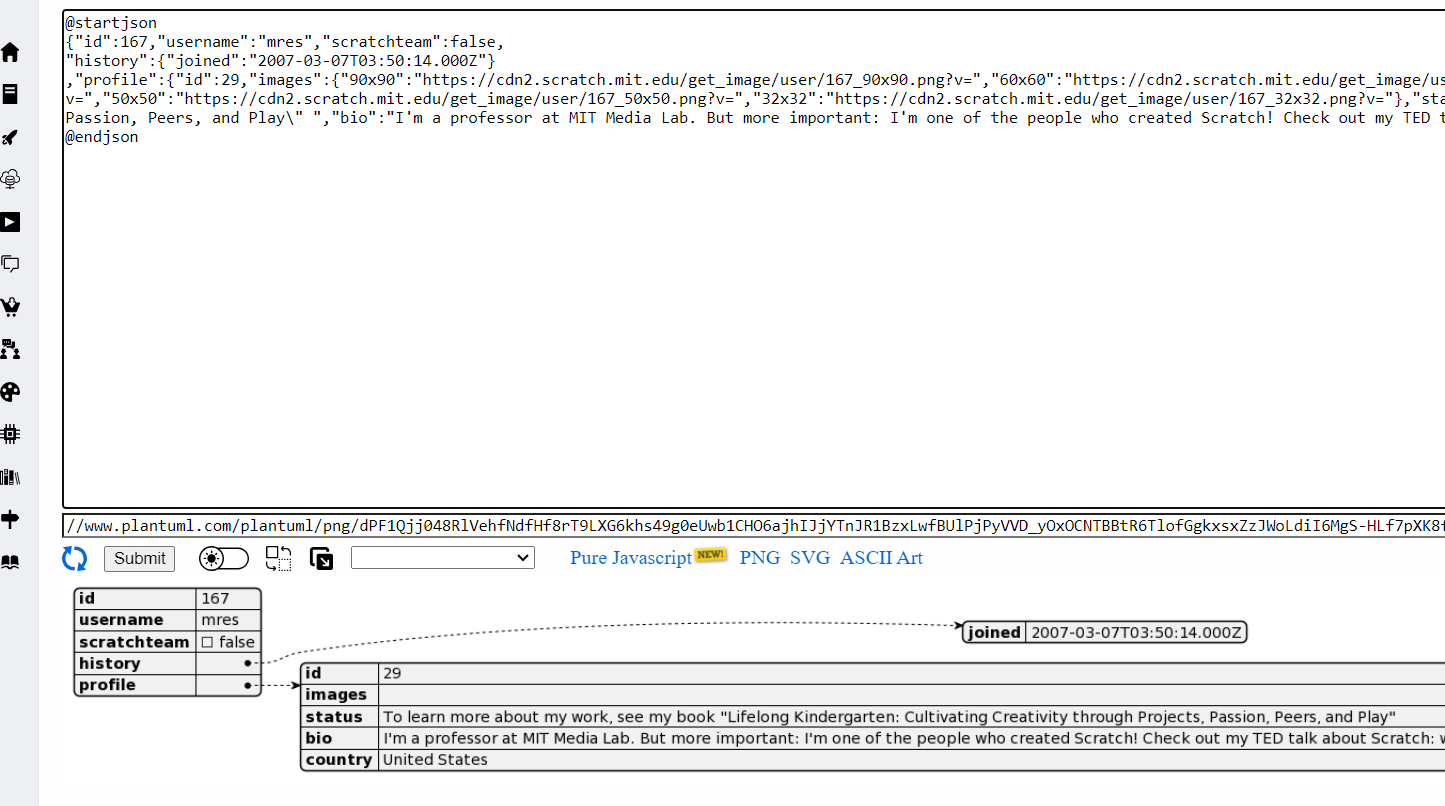
- на https://plantuml.com/json превращается в