App Inventor/Use Interface: различия между версиями
Материал из Поле цифровой дидактики
Patarakin (обсуждение | вклад) |
Patarakin (обсуждение | вклад) |
||
| Строка 5: | Строка 5: | ||
{| | {| | ||
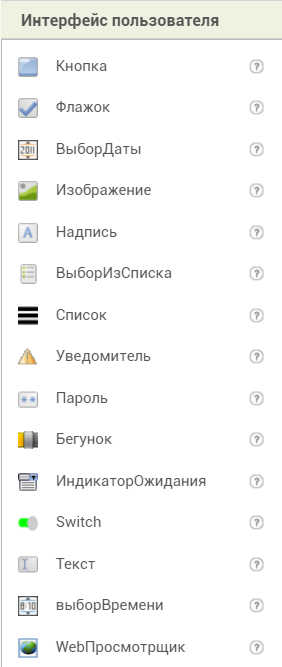
| [[Файл:User interface.png]] | | [[Файл:User interface.png]] | ||
| [[App Inventor]] + [[App Inventor/Use Interface]] - перечень элементов интерфейса на русском | | [[App Inventor]] + [[App Inventor/Use Interface]] - перечень элементов интерфейса на русском * кнопка, | ||
* флажок, | |||
* выбор даты, | |||
* изображение, | |||
* надпись, | |||
* Выбор из списка, | |||
* Уведомитель, | |||
* Пароль, | |||
* Бегунок, | |||
* Индикатор ожидания, | |||
* Switch, | |||
* выбор времени, | |||
* Web-просмотрщик, | |||
|} | |} | ||
Версия 07:50, 3 октября 2023
- Источники
- http://ai2.appinventor.mit.edu/reference/components/userinterface.html
- http://www.appinventor.org/apps2/IHaveADream/IHaveADream.pdf

|
App Inventor + App Inventor/Use Interface - перечень элементов интерфейса на русском * кнопка,
|
Кнопка
Компонент, с которыми пользователь совершает действия.
Свойства кнопок
BackgroundColor
- Color for button background.
Enabled
- If set, user can tap button to cause action.
FontBold
- If set, button text is displayed in bold.
FontItalic
- If set, button text is displayed in italics.
FontSize
- Point size for button text.
FontTypeface
- Font family for button text.
Height
- Button height (y-size).
Width
- Button width (x-size).
Image
- Image to display on button.
Text
- Text to display on button.
TextAlignment
- Left, center, or right.
TextColor
- Color for button text.
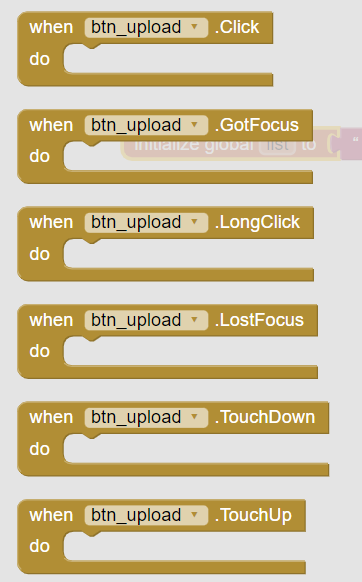
События для кнопок
CheckBox - флажок
Check box components can detect user taps and can change their boolean state in response.
A check box component raises an event when the user taps it. There are many properties affecting its appearance that can be set in the Designer or Blocks Editor.
- Properties
BackgroundColor
- Color for check box background.
Checked
- True if the box is checked, false otherwise.
Enabled
- If set, user can tap check box to cause action.
Height
- Check box height (y-size).
Width
- Check box width (x-size).
Text
- Text to display on check box.
TextColor
- Color for check box text.
Visible
- If set, check box is visible.
- Events
Click()
- User tapped and released check box.
GotFocus()
- Check box became the focused component.
LostFocus()
- Check box stopped being the focused component.